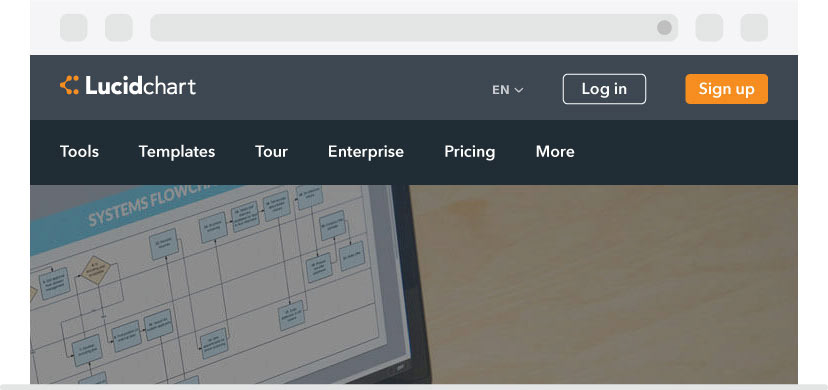
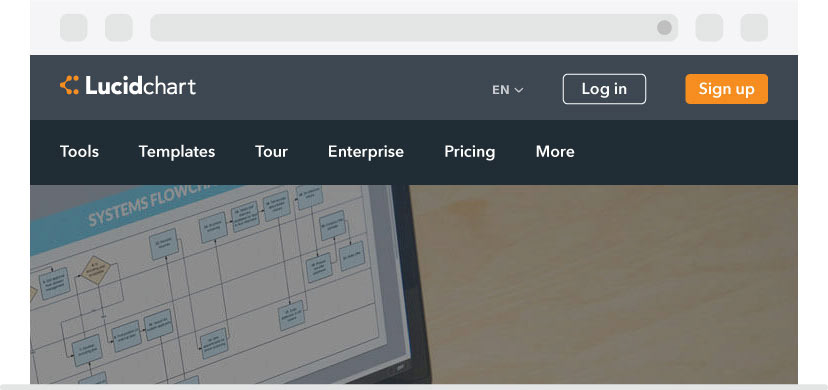
Old nav bar design:
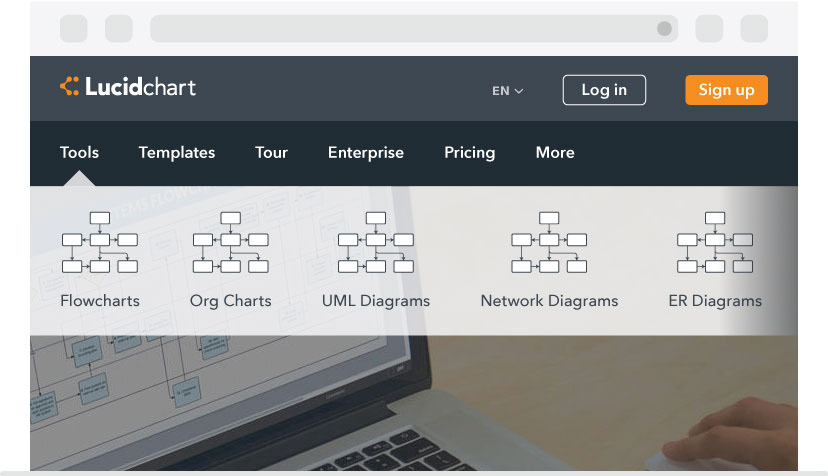
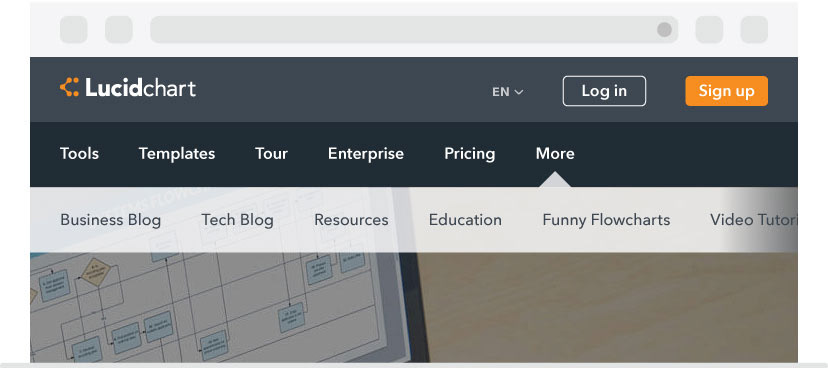
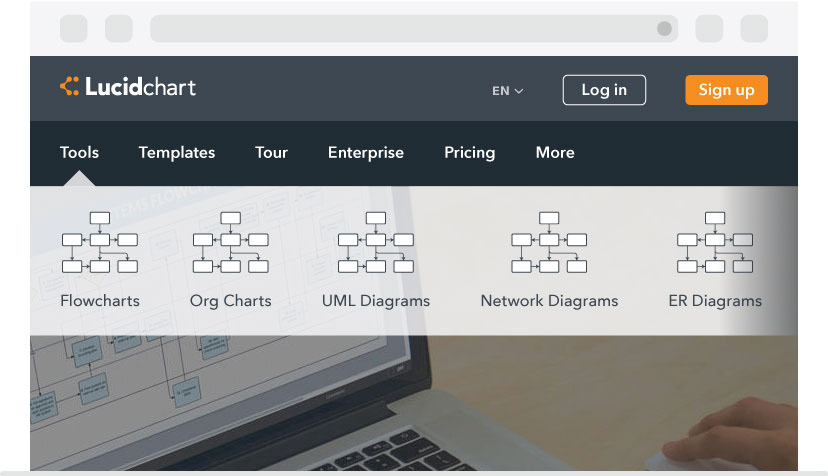
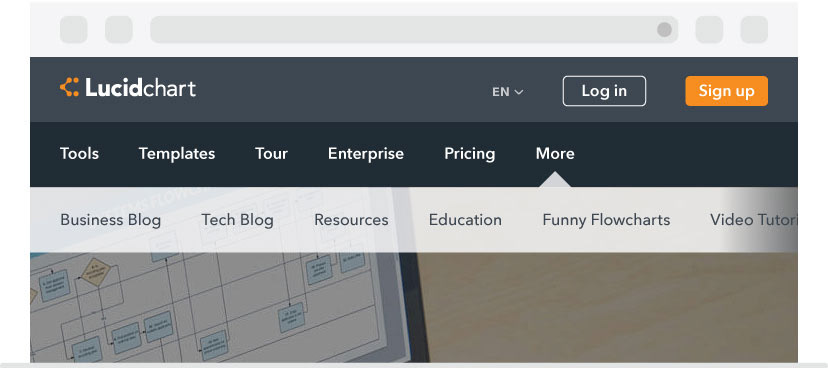
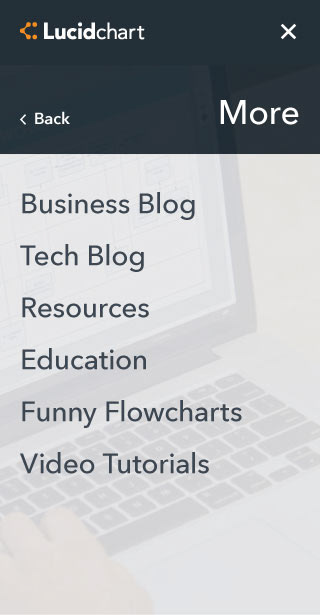
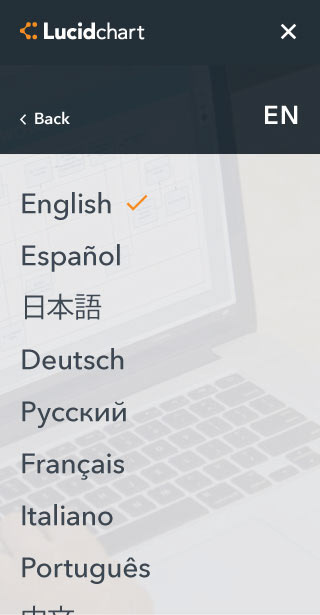
New nav bar design:
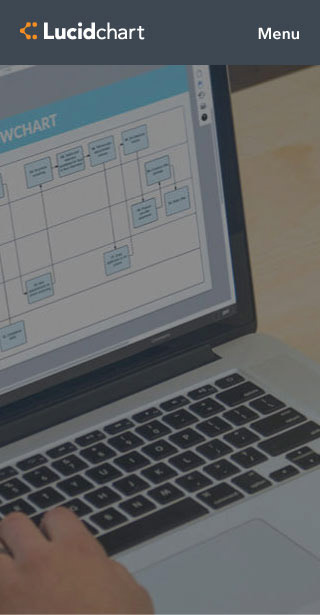
On tablet:



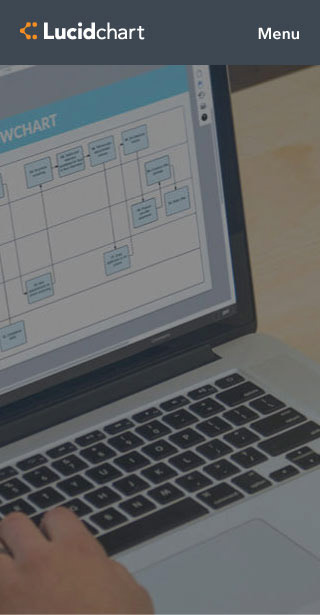
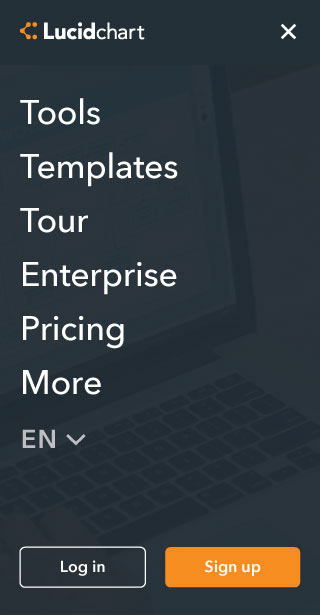
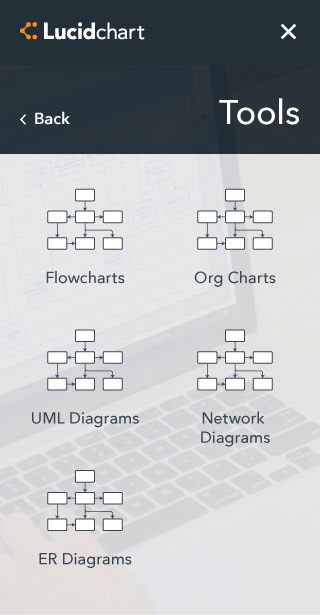
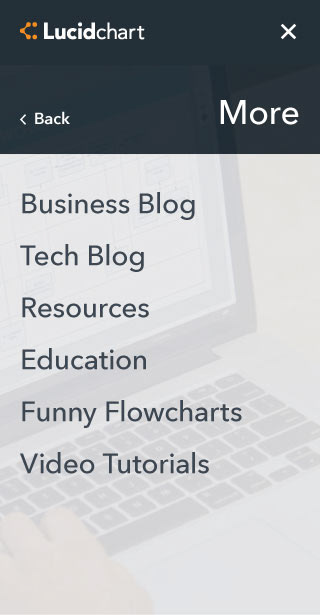
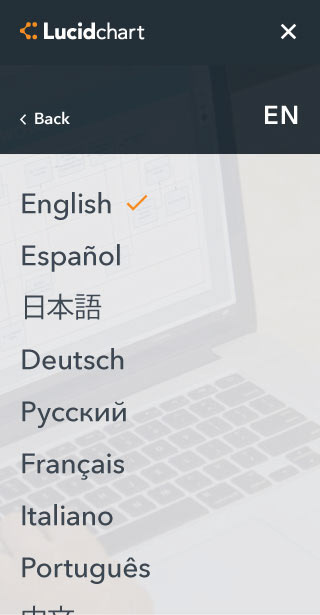
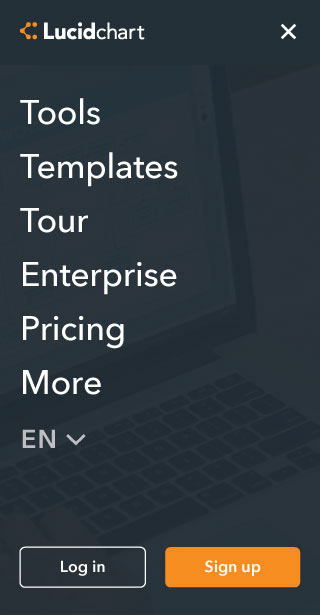
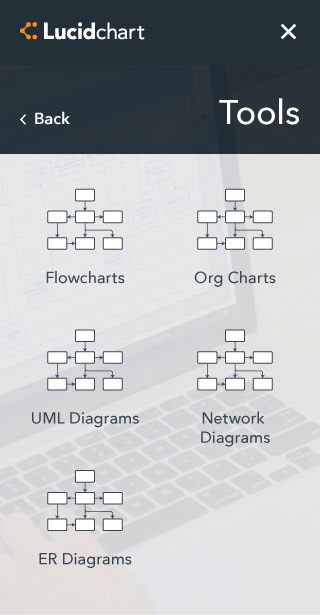
On mobile:





Old footer design:
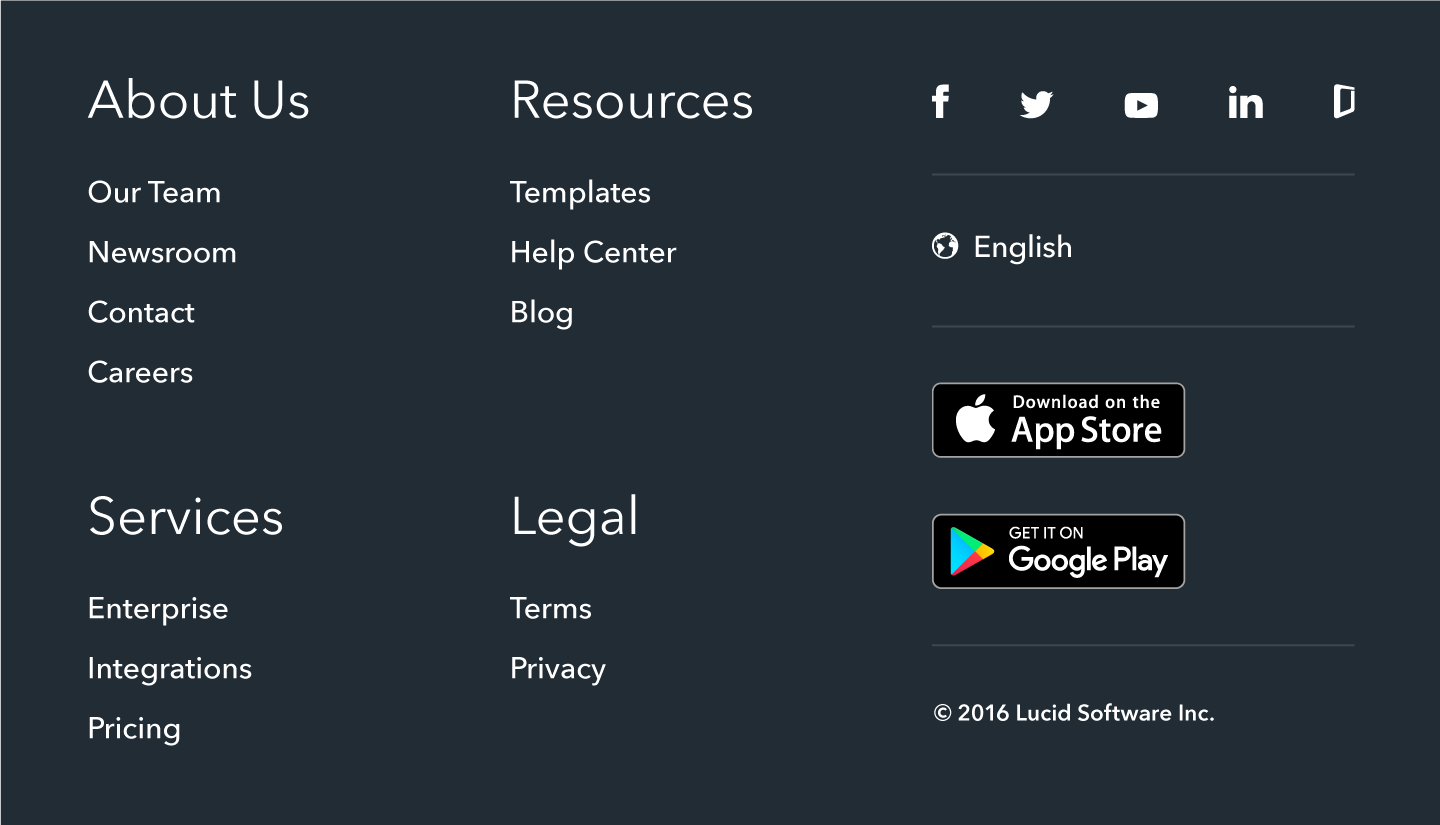
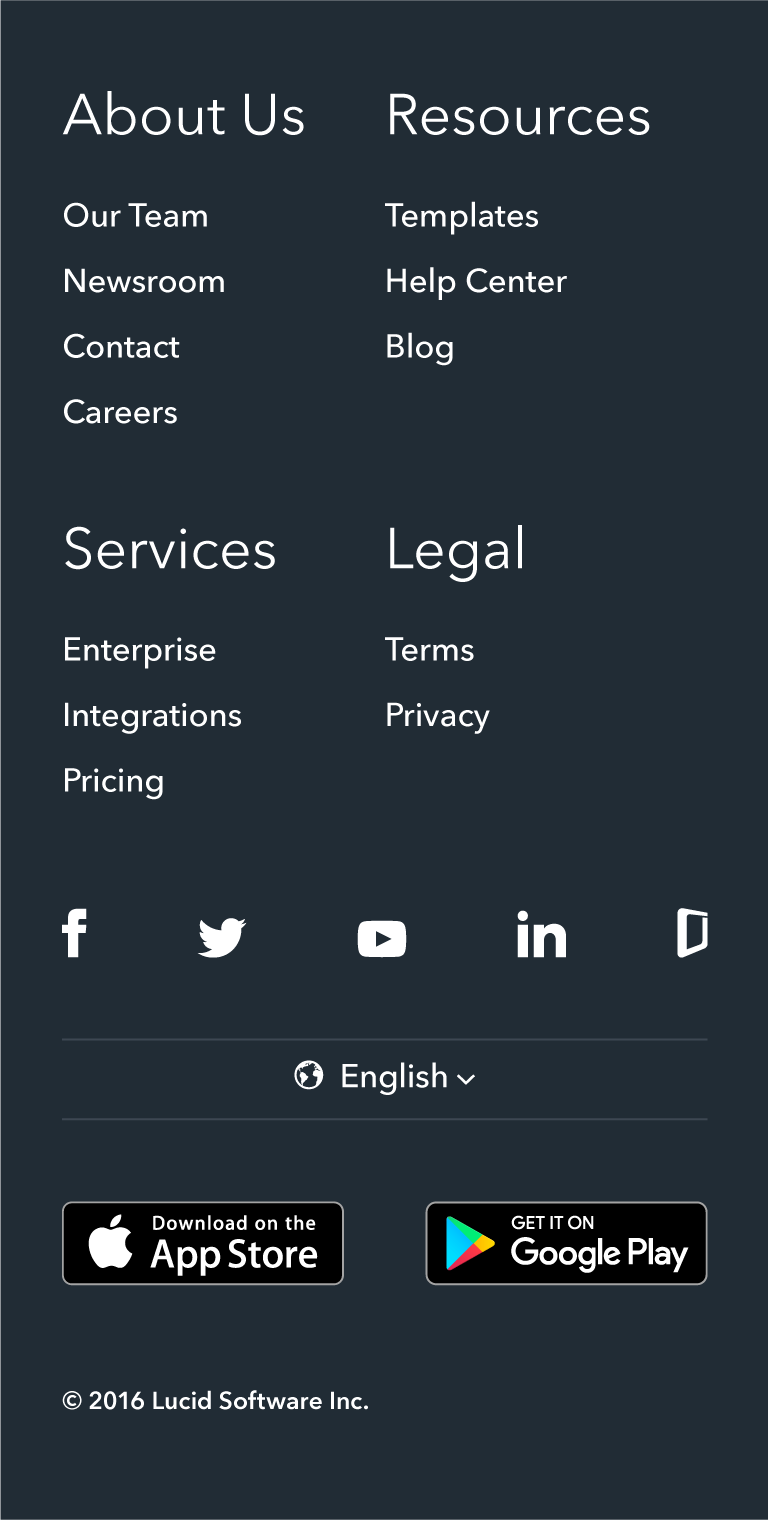
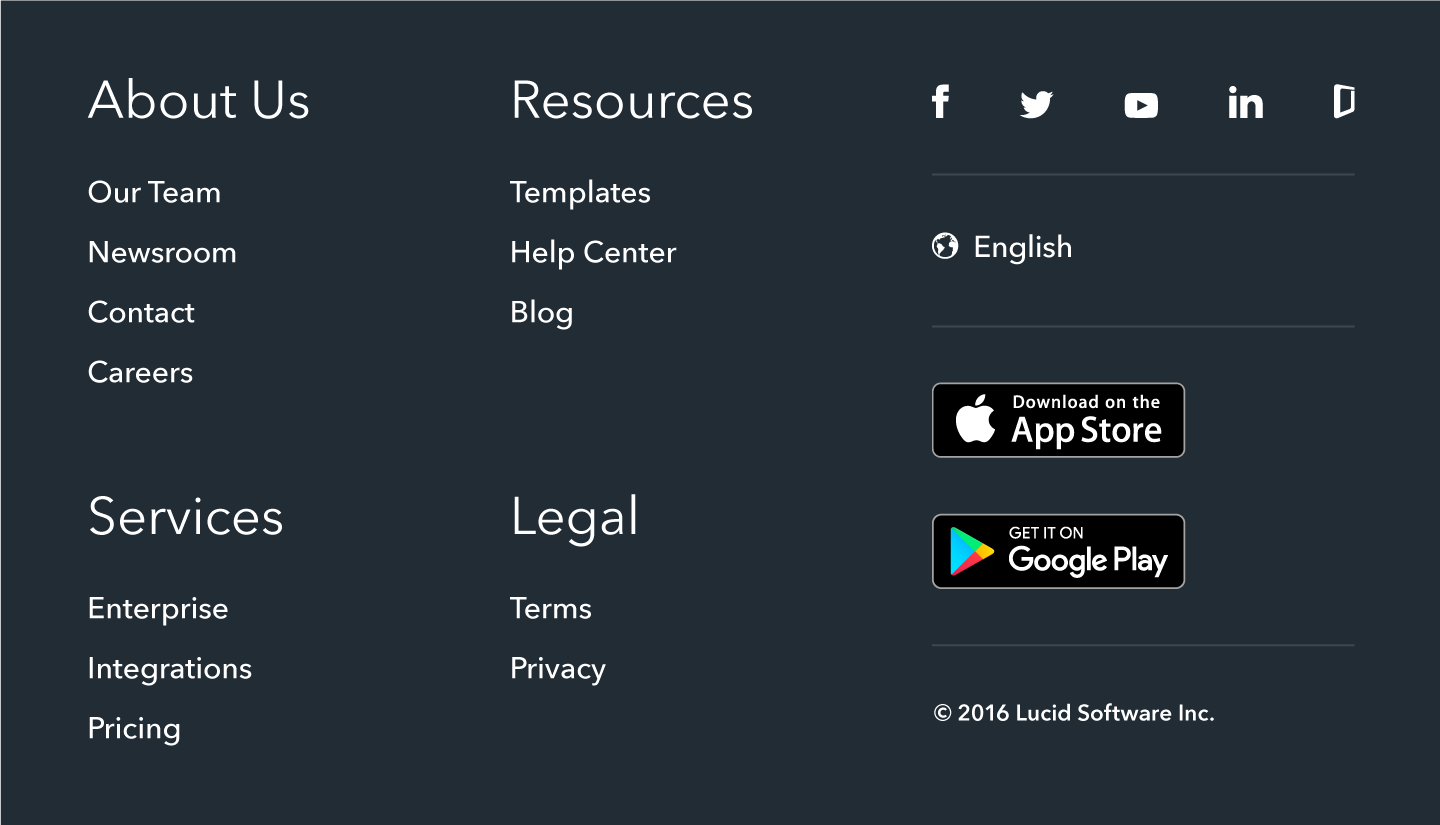
New design:
Mobile/tablet:


More pages needed to be included in Lucidchart's home page navigation, and a number of design issues needed to be addressed. The new design updates the look and usability of the nav bar and footer, adds additional content, and is responsive.